Does Your Business Need Progressive Web App? [Infographic]
Posted on February 28, 2017 12:09 pm by KintanThe common challenge businesses face when trying to reach mobile consumers is whether to stick with a mobile-friendly website; invest in creating, launching and maintaining a set of native mobile apps – or both. However, one concept that is often misunderstood and overlooked is that of Progressive Web Apps (PWA’s). PWA’s have been emerging since 2015 when designer Frances Berriman and Google Chrome engineer Alex Russell coined the term.
A PWA is a combination of mobile-friendly website and app. A PWA is responsive to almost all devices and it feels and functions like an app you’d get from Google Play or the Apple. The key feature to a PWA is that despite it feeling exactly like an app, users do not have to spend time trying to find it and they do not have to download it. It makes use of modern browser features and allows users to upgrade easily.
The benefits of PWA’s to both users and developers are numerous. Here are 10 reasons your business should consider developing one:
1. Users Give Up Before Downloading Traditional Apps:
Although most people will agree that a well-developed mobile app provides a much better experience than using the mobile browser, many users give up before they’ve got the app installed.
There are 4 to 6 steps involved, each which loses around 20% of users:
- You have to find where the app is being promoted on the website.
- Click through and open your device’s app store.
- Find the download button and wait for the download.
- Install it and then open it for the first time. This may include accepting privacy statements and messing with settings.
“Ain’t nobody got time for that.”
To access a progressive web app (PWA) the user simply has to go to the website, and the app is already functional.
2. But They Still Prefer Apps:
Despite the hassle of getting a traditional app installed and a high rate of users simply giving up, 87% of mobile internet time is still spent within apps. This is because they are more convenient, easier to use, still function offline to varying degrees, and are more visually appealing. This backs up the concept that users want the app experience, without the steps associated with getting to it. A PWA is therefore the perfect solution as it does away with those steps.
3. PWA’s Work for Everyone:
The core principal of a PWA is that it works for everyone, including every modern web browser and operating system; desktop PC and laptop etc; and all mobile devices and tablets. This functionality comes from a single app. This means that developers and webmasters do not have to maintain multiple versions of the app or website to accommodate everyone and users all get an equivalent experience. They can work offline or on low quality networks due to ‘service workers’ which is a technical term for features that work in the background of your web browser and are cached. In other words the important features are saved automatically, so you need not be connected to the internet to keep re-downloading them.
4. Cross Support:
Because of the way PWA’s are developed, users can jump from device to device and have a continuous experience. You are accessing the same app; it’s just the devices that are changing. This is great if a user is at home on their desktop and then ventures out with their mobile device.
5. Best of Both Worlds:
PWA’s combine the best of websites and native apps to reach a new level of usability. Similar to traditional websites they can be accessed via a url and found via search engines, but they have the extra addition of app-like features such as push notifications that keep users informed and engaged. Those that prefer a more app-like experience can keep PWA’s on their home screen or desktop and do not have to go to an app store to download or update them.
6. Updates on Use:
There’s nothing more annoying than checking your smartphone to see a million apps downloading and updating. PWA’s not only update quickly, but they do so when you visit them. Much like a website, there’s little to no interference when changes are made. You just go to the PWA and you’ll see it in its new form.
7. Cheaper to Develop:
Because PWA’s are so efficient they cost on average, less to develop and maintain than a native app. A native app requires multiple versions for different devices and often multiple developers because of it. They also take more time and effort (therefore money) to maintain. A PWA will set you back between $6,000 and $20,000, while a native app averages between $20,000 and $80,000.
8. Better Performance:
Because PWA’s are efficiently cached, they work for the end user a lot quicker. Lots of research shows that the speed of websites and apps has a significant impact on user retention and sales. Therefore using a PWA makes perfect sense for content providers and those selling products or services that need to keep their users happy to make money.
9. Don’t Have to Bow Down to App Stores:
App stores for the popular mobile devices wield an awful lot of power. For you app to be included in their database it has to meet various requirements, and they can remove it without prior warning if you haven’t jumped through all the hoops.
A PWA is not subject to the control of any app store and you can therefore do away with the associated restrictions.
10. Not Just For Consumers:
PWA’s have their obvious benefits for the public, but they can also be used internally for business automation and communication. Because you can ensure which platforms your staff will use, you don’t have to worry about anyone falling through the cracks. For example, a customer still stuck on XP, using an old internet explorer, which is sometimes the case with PWA’s that are deployed publicly.
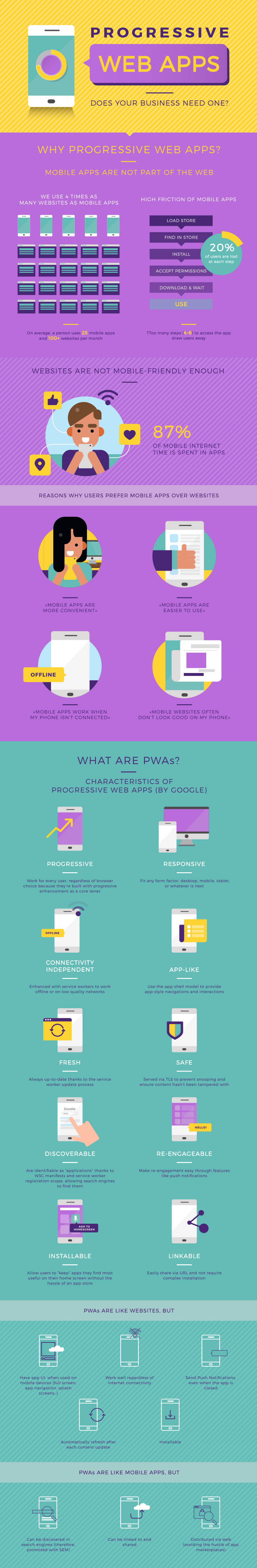
To learn more about Progressive Web Apps, their benefits to users and the businesses that use them (but also some of the current downsides), be sure to check out the new infographic from Skilled.co – ‘Progressive Web Apps, does your business need one?)